Was macht man, wenn man einen Raspberry-Pi über hat und ständig auf der Suche nach der Fernbedienung für die Funksteckdosen ist? Richtig, man gibt dem Pi eine neue Aufgabe.
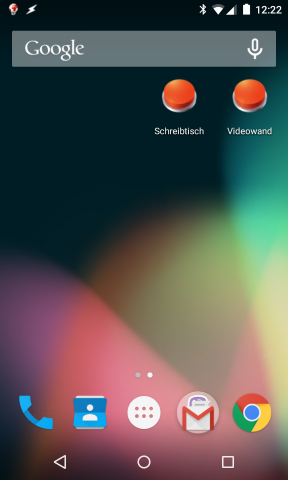
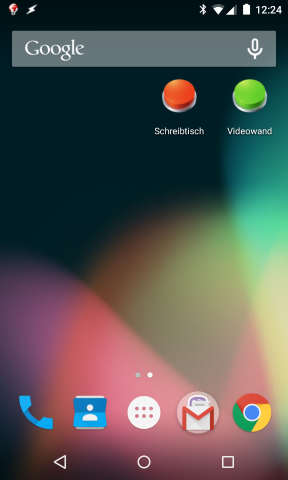
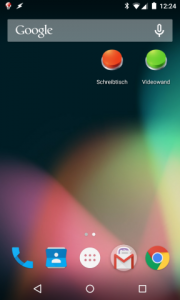
das Ergebnis:
die Hardware:
- RaspberryPi
- WLAN-Dongle
- 433MHz-Sender –> zB bei Amazon für 5€
- ein paar Kabel –> zB bei Amazon für 5€
die Software auf dem Pi:
- Raspbian
- rcswitch-pi
- wiringPi
- Apache2
- PHP5
die Software (Apps auf dem Smartphone):
- Tasker
- AutoRemote
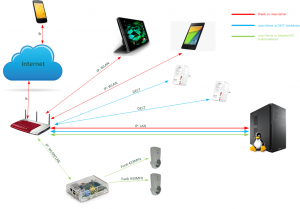
das Konstrukt:
Step 1 – das OS installieren:
Ich nutze für den Pi am liebsten ein Debian. Es liegt da sehr nahe, dann ein Raspbian zu nutzen. Um das Image auf eine SD-Karte zu bekomme, nehme ich den Win32DiskImager.
- Raspbian besorgen –> Link
- Win32DiskImager besorgen –> Link
- Image auf SD-Karte schreiben
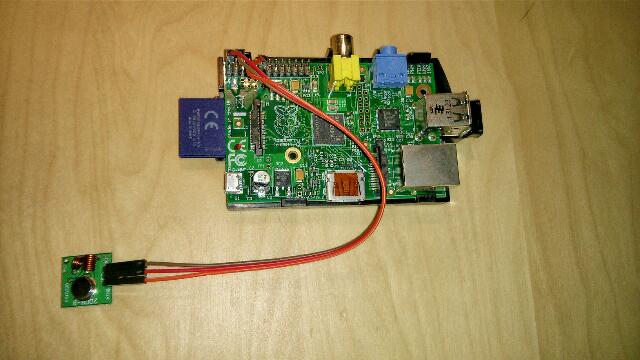
Step 2 – den Empfänger an den Pi basteln
- PIN 1 – Sender auf PIN 11 – Pi (GPIO 17)
- PIN 2 – Sender auf PIN 2 – PI (5V)
- PIN 3 – Sender auf PIN 6 – PI (Ground)
Step 3 – Raspbian das erste mal starten und etwas anpassen
Beim ersten Start fährt Raspbian mit einem Konfigurationsmenü hoch.
- Passwort setzen
- SSH-Server starten
- Systemnamen ändern
- Systempartition etwas vergrößern
WLAN einrichten, falls gewünscht (geht auch per Shell, aber per GUI geht es fixer)
- startx
- wpa-config auf dem Desktop ausführen
git installieren
- apt-get update
- apt-get upgrade
- apt-get install git-core
Step 4 – „wiringPi“ und „rcswitch-pi“ installieren
- cd [ZIELORDNER]
- git clone git://git.drogon.net/wiringPi
- cd wiringPi
- ./build
- cd [ZIELORDNER]
- git clone https://github.com/r10r/rcswitch-pi.git
- cd rcswitch-pi
- make
Step 5 – Skript basteln
kommt noch
Step 6 – einfache Website basteln
Da mein Pi vom Internet aus nicht erreichbar ist, habe ich eine stupide simple Website gebastelt. Die Security übernimmt mein Webserver :)
kommt noch
Step 7 – Webserver anpassen, der auf den Pi-Webserver zugreift
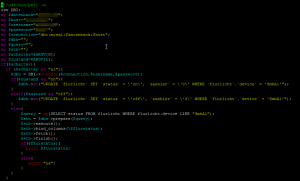
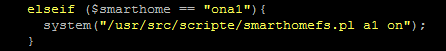
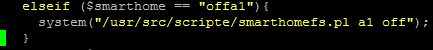
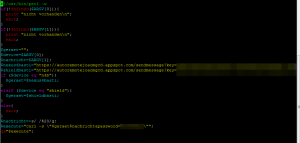
Ich nutze ein kleines Hilfs-Skript, um das Website-Skript (die Schnittstelle zwischen Tasker und dem heimischen Netz) etwas zu entlasten/sauberer zu halten. Das Skript kann man auch ohne Datenbankzugriff realisieren, aber ich brauchte etwas um den Zustand ab zu speicher und ihn später wieder abfragen zu können.
/usr/src/scripte/smarthomefs.pl
…
Auf der Website, die auch vom Internet aus erreichbar ist, müssen dann nur entsprechende Zeilen ausgeführt werden. Die komplette Seite werde ich hier nicht posten, da sie noch etliche Aufgaben mehr ausführt (zB die AVM-DECT-Steckdosen schalten).
/var/www/website.php
…
…
…
…
Step 8 – in Tasker einen bzw je nach Anzahl der Funksteckdosen mehrere Tasks erstellen
Videowand (6)
- A1: If [ %SmhA1 gl off ]
- A2: HTTP Get [ Server:Port:dieurlzuhause.net Pfad:website.php/smart=ona4 Attribute: Cookies: User Agent:Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/39.0.2171.95 Safari/537.36 Timeout:10 MIME Typ: Ausgabe Datei: Trust Any Certificate:Aus ]
- A3: Variable Setzen [ Name:%SmhA1 Zu:on Mathematisch:Aus Hinzufügen:Aus ]
- A4: Wähle Widget Icon [ Name:Videowand Icon:ipack:ilikebuttonshd:perspectivebutton_go ]
- A5: Else
- A6: HTTP Get [ Server:Port:dieurlzuhause.net Pfad:website.php/smart=offa1 Attribute: Cookies: User Agent:Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/39.0.2171.95 Safari/537.36 Timeout:10 MIME Typ:text/* Ausgabe Datei: Trust Any Certificate:An Task Weiter Ausführen Nach Fehler:An ]
- A7: Variable Setzen [ Name:%SmhA1 Zu:off Mathematisch:Aus Hinzufügen:Aus ]
- A8: Wähle Widget Icon [ Name:Videowand Icon:ipack:ilikebuttonshd:perspectivebutton_stop ]
- A9: End If
Dem Task verpassen wir jetzt noch ein Icon und platzieren ihn als Widget auf den Homescreen
Step 9 – Zustand der Icons aktualisieren lassen (mit AutoRemote)
Im Skript von Step 7 (/usr/src/scripte/smarthomefs.pl) gibt es Zeilen, die das autoremote-Skript aufrufen. Kurz: dieses Skript nimmt Kontakt mit dem AutoRemote-Plugin des Smartphones auf. Eine etwas ausführliche Vorgehensweise für AutoRemote hatte ich hier beschrieben.
Step 9.1 – AutoRemote öffnen, URL-Shortener folgen und Link rauskopieren
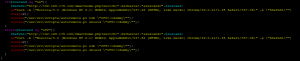
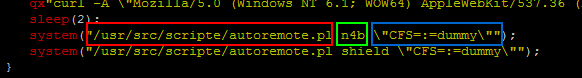
Step 9.2 – Skript /usr/src/scripte/autoremote.pl
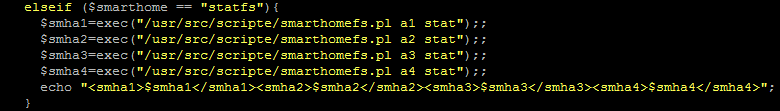
Syntax-Erklärung (Skript von Step 7)
rot –> Skript, grün –> Ziel, blau –> Aufgabe (CFS)
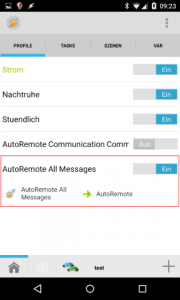
Step 9.3 – Profil in Tasker erstellen
Task in Tasker erstellen
Task: AutoRemote
- …
- A18: If [ %dieaufgabe1 gl CFS ]
- A19: Task Ausführen [ Name:SmarthomeStromPi Priorität:%priority Parameter 1 (%par1): Parameter 2 (%par2): Rücksetzungswert Variable: Stop:Aus ]
- A20: End If
- …
Task: SmarthomeStromPi
- A1: HTTP Get [ Server:Port:dieurlzuhause.net Pfad:website.php/smart=statfs Attribute: Cookies: User Agent:Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/39.0.2171.95 Safari/537.36 Timeout:10 MIME Typ: Ausgabe Datei: Trust Any Certificate:Aus ]
- A2: Variable Setzen [ Name:%splitter Zu:%HTTPD Mathematisch:Aus Hinzufügen:Aus ]
- A3: Variable Aufteilen [ Name:%splitter Teiler:<smha1> Basis löschen:Aus ]
- A4: Variable Aufteilen [ Name:%splitter2 Teiler:</smha1> Basis löschen:Aus ]
- A5: Variable Setzen [ Name:%SmhA1 Zu:%splitter21 Mathematisch:Aus Hinzufügen:Aus ]
- A6: Variable Aufteilen [ Name:%splitter Teiler:<smha2> Basis löschen:Aus ]
- A7: Variable Aufteilen [ Name:%splitter2 Teiler:</smha2> Basis löschen:Aus ]
- A8: Variable Setzen [ Name:%SmhA2 Zu:%splitter21 Mathematisch:Aus Hinzufügen:Aus ]
- A9: Variable Aufteilen [ Name:%splitter Teiler:<smha3> Basis löschen:Aus ]
- A10: Variable Aufteilen [ Name:%splitter2 Teiler:</smha3> Basis löschen:Aus ]
- A11: Variable Setzen [ Name:%SmhA3 Zu:%splitter21 Mathematisch:Aus Hinzufügen:Aus ]
- A12: Variable Aufteilen [ Name:%splitter Teiler:<smha4> Basis löschen:Aus ]
- A13: Variable Aufteilen [ Name:%splitter2 Teiler:</smha4> Basis löschen:Aus ]
- A14: Variable Setzen [ Name:%SmhA4 Zu:%splitter21 Mathematisch:Aus Hinzufügen:Aus ]
- A15: If [ %SmhA1 gl off ]
- A16: Wähle Widget Icon [ Name:Videowand Icon:ipack:ilikebuttonshd:perspectivebutton_stop ]
- A17: Else
- A18: Wähle Widget Icon [ Name:Videowand Icon:ipack:ilikebuttonshd:perspectivebutton_go ]
- A19: End If
… und schon ändert sich das Icon auf allen Geräten (Smartphone und Tablet)
Das war jetzt der grobe Weg, wie ich es bei mir realisiert habe. Beim Testen ist mir dann aufgefallen, dass man an den 433MHz-Sender eine Antenne dran löten sollte (ein einfacher Draht).
Fazit: Im Vergleich zum Schalten der AVM-Steckdosen gibt es bei dieser Lösung keine Rückmeldung von der Steckdose, ob sie den Befehl erhalten hat oder nicht. Das macht die Lösung mit den AVM-Steckdosen etwas sympathischer, aber auch sehr viel teurer.
Basti



















0 Kommentare.